Improvement Resources
Resources, Tools, and Infographics I find Helpful (You Might Also)
Tools and Resources I Like and Use
Website Maintenance Tools
Security
Core and Plugin updates
ManageWP – It is a good website management helper. It monitors for updates to WordPress, Themes, and plugins. Will warn if a plugin is unsafe to update.
Scanning u0026amp; monitoring
Sucuri Security – Auditing, Malware Scanner and Security HardeningCloud Firewall
Sucuri Firewall – for $10/month/per site lets me sleep at night. They have excellent hack cleaning and fixing as well.
Security Plugins
These three are all good. I’ve used each and like each
WordFence
iThemes
BulletProof Security
Website Backup/Migration/Storage
ManageWP – It is a good website management helper. One of its services is backups. It does incremental backups from hourly to monthly and on demand.
UpdraftPlus – A reliable free backup service.
DropBox – a good relatively inexpensive destination for backups. There are also Google Drive, Amazon S3, Backblaze, and many more.
Search Engine Optimization – On Page (SEO)
Website Performance (Page opening speed)
Rocket Cache – Small price for excellent website speed (Won’t solve all the impediments to fast page opening. Given that most are taken care of, will still create a significant improvement).
Diagnose issues and monitor performance
GT Matrix – A simpler site for a quick look at your site’s page speed. With free sign-up, you can compare your site over time
Content Delivery Networks (CDNs)
Not needed if you use Sucuri Firewall (it is also a CDN). CloudFlare if you don’t (it has a free version)
Test for Mobile Friendliness
Mobile-Friendly Test by Google
Search Engine Optimization (SEO)
On Page SEO guide in admin
https://yoast.com/wordpress/plugins/seo/Image Editing
Photoshop – A part of the Adobe Suite I use daily for things like image resizing and optimization.
Gimp (via CNET Downloads) – A free open source image editor which does most of what Photoshop and illustrator do. I use this to help others that don’t have Photoshop.
Image Optimization
The Ultimate Guide to Image Optimization – A helpful research-based comparison of image optimization tools for WordPress. There are cloud-based services and plugins. The former may be used independently of your platform.
Optimizilla – Found to be the best online image optimization tool in the above guide. From their site:
“This online image optimizer uses a smart combination of the best optimization and lossy compression algorithms to shrink JPEG and PNG images to the minimum possible size while keeping the required level of quality.”
ShortPixel – The guide found this to be the best WordPress plugin image optimizer. Use this to optimize images on upload. Will also optimize images already present in the media library.
From their description,
“It can optimize any image you have on your website even the images that aren’t listed in Media Library like those in galleries like NexGen or added directly via FTP!
Both lossy and lossless image compression is available for the most common image types (JPG, PNG, GIF, and WebP) plus PDF files.
We also offer glossy JPEG compression which is a very high-quality lossy optimization algorithm. Specially designed for photographers!”
Off page SEO suggestions or resources
See Quora on this: Which are the latest and the best off-page SEO Tips in 2017?
Excerpt: (from Anand Kumar Jha, highest voted as of August, 2017.)
1.Guest Posting
Most of you forget this tactic, but guest posting is the best way to earn quality and safe links. Send guest posting mail to webmasters. Don’t spam and try to deal with one webmaster at once. Follow the guidelines of their guest posting and post accordingly.
2.Social Bookmarking
This is the evergreen tactics to earn links and traffic. Social bookmarking is a quick and easy way to earn links. Use these safe and evergreen social bookmarking sites.
3.Broken Link Building
This is a night dream technique. Most of us try to achieve broken link backs but fails. This is one of the toughest Google SEO tactics. I know the road map to achieve broken link back. Analyze some high DA PA websites, landing pages using the tools like CheckMyLinks. If you found any broken link, immediately write content on that in the text. Mail the webmaster about broken links and offer your content to him for the link back.
Tip: search for the current year if later than 2017See also Yahoo Answers.
Additional Tools to Maintain Your Website
Text Editing
Atom – “A hackable text editor for the 21st Century.” Similar to Brackets. Created by the folks at Git. I use this for longer projects
MarkdownPad – Markdown editor for Windows. Write up your content in markdown quickly then export via “copy as HTML” then paste into your code editor.
Brackets – an open source code editor made with JavaScript. Fast, easy and powerful. Similar to Atom but created by Adobe.
Notepad++ – Free source code editor. I use this most often for shorter project and texts
Dreamweaver – I use less frequently to clean code from Word or to use the code/design views.
If you’re still having trouble deciding which text editor may or may not meet your needs, here is a review and comparison of several of the most popular text editors including a few of the ones listed above. Thanks for the suggestion, Mitch!
Then there’s Codepen – I’m still playing with this CSS tool, still climbing the learning curve…Can see the output from HTML, CSS, and JavaScript as you explore with these…
“CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing.
Need to build a reduced test case to show and figure out a bug? CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find an example of a particular design pattern for your project? CodePen is great for that.” ~ CodePen
Writing
WorkFlowy – A great outliner. I may have my whole work-life outlined here (I’ve been using it for years).
Draft – Love this for distraction-free initial writing. Free and paid versions.
Hemingway – Helpful for checking things sentence clarity. See image above. Free and paid.
Grammarly Like spell checker but for Grammar. The free version is adequate for most writers.
Misc
Secure and Fast Hosting
SiteGround – I moved a Joomla site here on the recommendation of several people whose knowledge of web security I respect. I’ve got all my sites here and no serious complaints. Tech support is quick and competent via chat, phone or ticket. Excellent knowledge base.
Screen Recording u0026amp; Video Editing Tools
Camtasia Studio – Awesome. Expensive but worth it if you’re serious about video editing.
Expression Encoder is a trans-coding and linear video editing program. It features a graphical user interface … and a command-line interface
Avidemux is a free video editor designed for simple cutting, filtering, and encoding tasks. It supports many file types, including AVI, DVD compatible MPEG files, MP4 and ASF, using a variety of codecs. It can automate tasks using projects, job queue, and powerful scripting capabilities.
Domain Name Registrar
Hover – Fast u0026amp; friendly tech response; clean u0026amp; easy to use.
Namecheap – Inexpensive and good service as well.
Organization/filing/Productivity
Evernote – I keep most everything in Evernote. Tried other options. Haven’t found one to measure up. It says, “Meet Evernote your second brain…”
WorkFlowy – It says it’s a notebook for lists – but it’s much more. It’s an awesome outliner. verbal mind map. It’s my other second brain.
LastPass – Password generator and secure storage.
Trello – I use it for to-do lists and projects because it is clean, visual, easy to use once the short learning curve is climbed.
IFTTT u0026amp; Zapier – These services link up apps to improve workflow. When I tag a card in Feedly it goes to an inbox in a Trello board dedicated to blogging ideas.
Resources
Google – Usually I start with a search to find solutions to errors or other tools and resources…“I’m sure I’m not the first to have made this mistake”
Stack Exchange – “Stack Exchange is a fast-growing network of over 100 Q u0026amp; A sites on diverse topics from software programming to cooking to photography and gaming. We build libraries of high-quality questions and answers, focused on the most important topics in each area of expertise.”
Know The Code – “Build custom plugins and themes as you watch the screencasts. Learn deeply.
Quora – Excellent Qu0026amp;A site. Best answers upvoted. A good place to build authority. Also, a deep rabbit hole so set a timer…
w3schools.com – Great for reference when stuck on a piece of code – or to learn quickly/review how to do something in HTML, CSS, JavaScript, JQuery, PHP, etc.
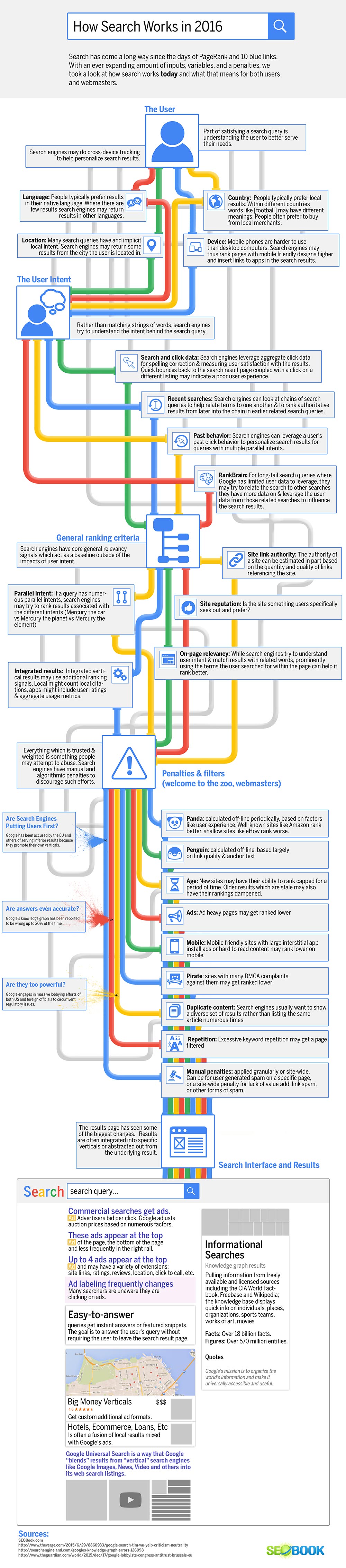
How Search Works

Internet Marketing Graphics by SEOBook
Search Smarter Infographic Google Search Engine Cheat Sheet
Search Smarter Infographic: Google Search Engine Cheat Sheet
A self-explanatory find by Zapier. The folk there were good enough to encourage us to post on our websites so this cheat sheet is available.

WordPress Checklist
Killer WordPress Checklist [Infographic] by the team at Capsicum Mediaworks, LLP

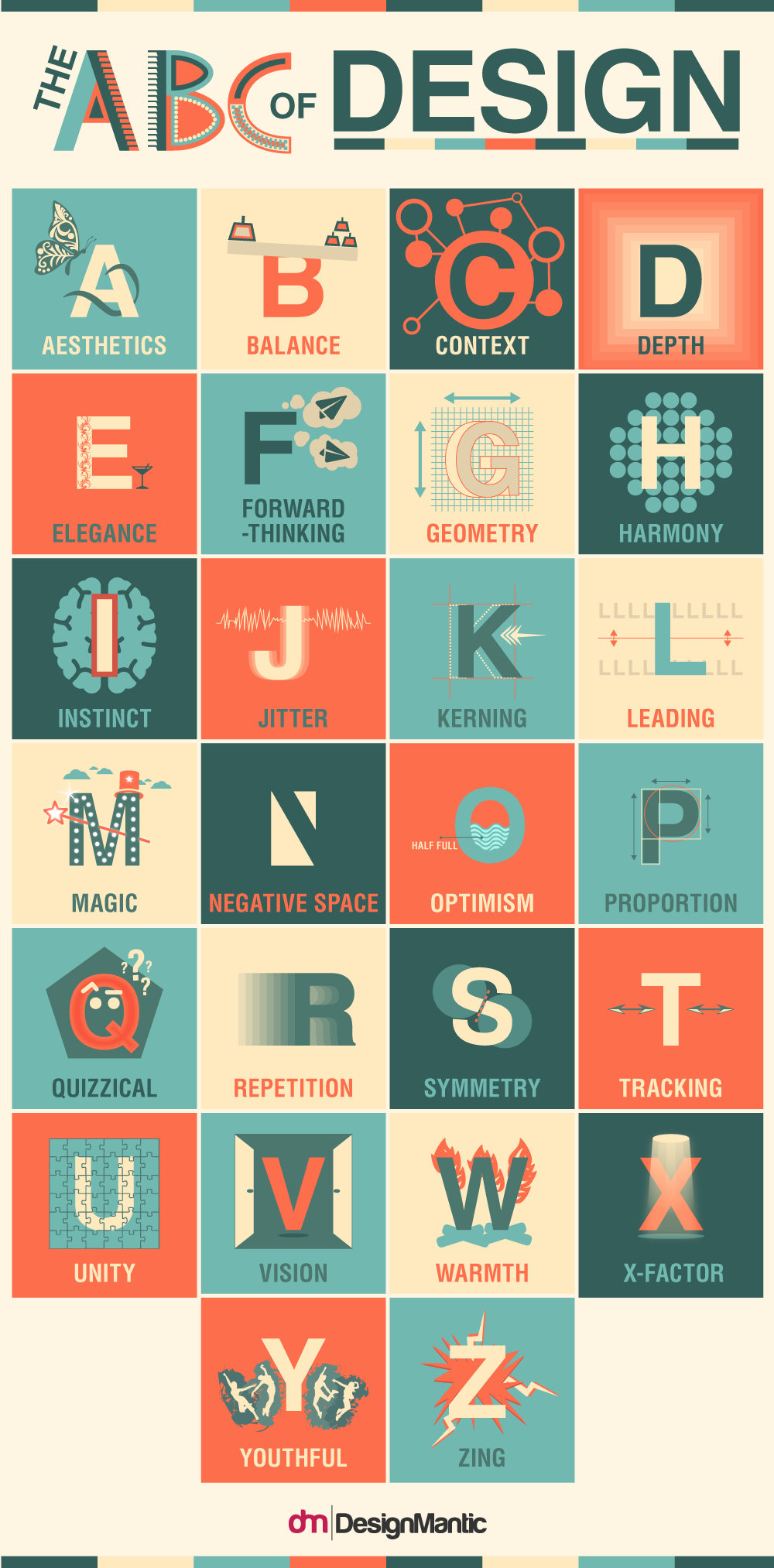
The ABC’s of Design
“The ABC of Design,”
Courtesy of Designmantic.com

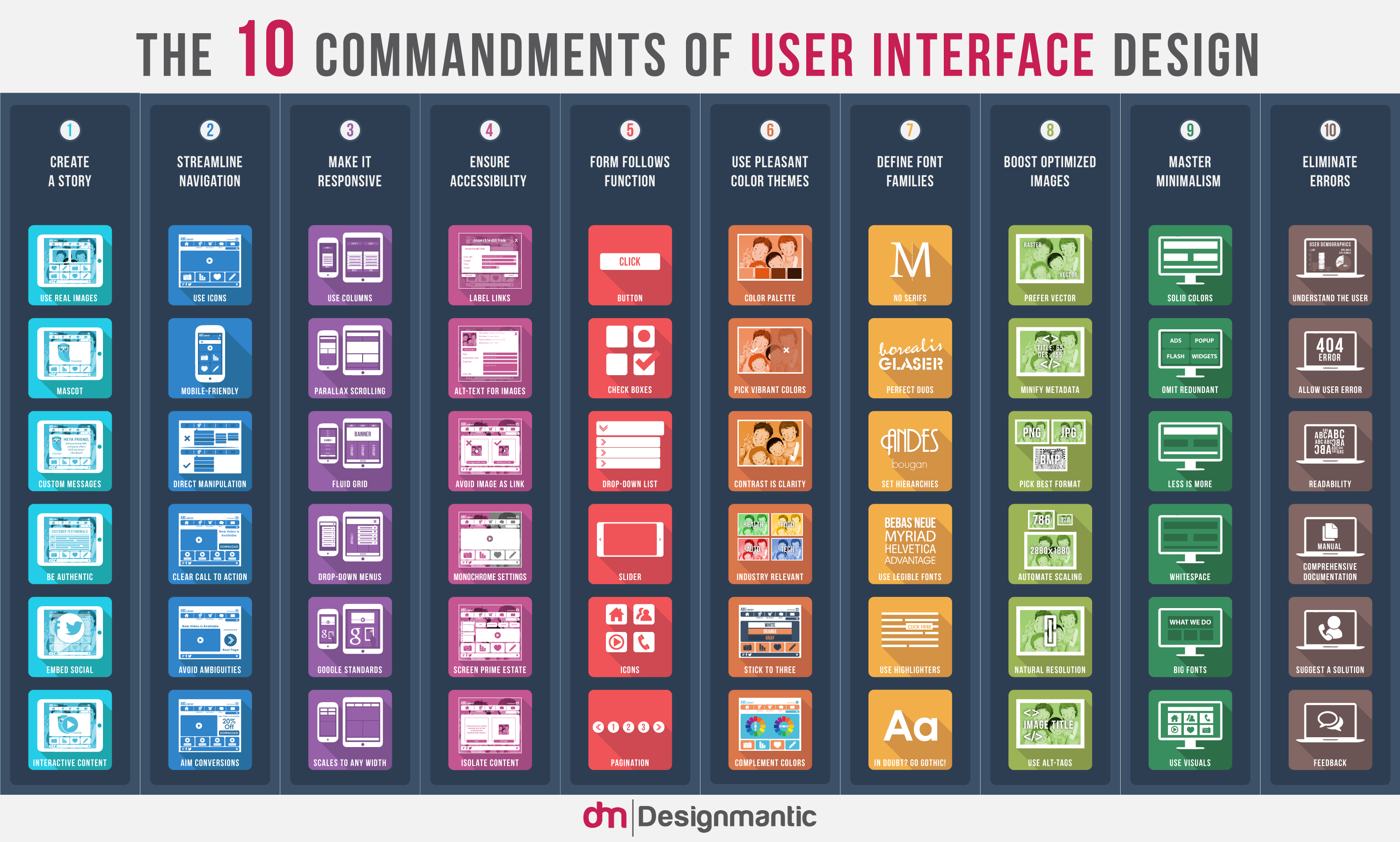
Courtesy of: Designmantic.com The 10 Commandments of UI Design
User Interface (UI) Design
Courtesy of Designmantic.com

Courtesy of: Designmantic.com The Ten Commandments of Typography
Typography Infographic
Courtesy of Designmantic.com
![[INFOGRAPHIC]: The 10 Commandments of Typography](https://www.designmantic.com/blog/wp-content/uploads/2014/04/font-infography.jpg)
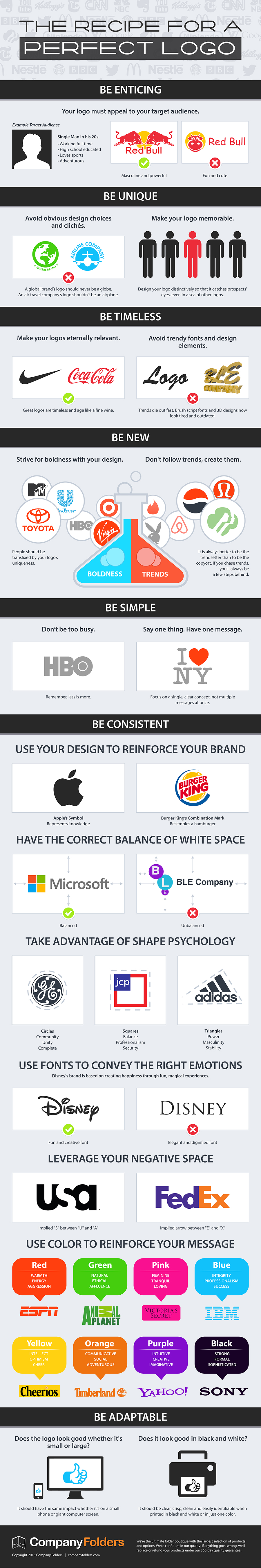
Courtesy of: Designmantic.com How to Design a Perfect Logo

How to Design a Perfect Logo
Linux/Mac OSX Command Cheat Sheet
Thanks to Laurence Bradford and her site: learntocodewith.me for this cheat sheet.

Please include attribution to learntocodewith.me when using this graphic.